I was asked to product manage a team of devELOPERs, to propose, develop and demo improvements to the engine.…
After launching the AGS 2P Games, I was invited to the team developing Lumberyard Game Engine. After research, experimentation, and meeting the artists, animators, and technical artists at the internal game studios, areas of improvement quickly crystallized. I was asked to product manage a small team of devs, to propose, develop and demo improvements to the engine.
Here were some of the accomplishments of that team:
Maya Exporter
Designed and managed improvements to improve the Lumberyard Maya Exporter. This saved countless hours of develpoment time. It reduced the exporting of a simple mesh objects from 26 steps to 3 steps. Humanoid exports dropped from 300+ steps to 8 steps. We also streamlined UX to reduce a 10 window interface down to 3.
Asset Importer
As a longer term import solution, we defined, build and s new asset importer based on multi-studio requirements. The asset importer’s first supported file would be the file format FBX.
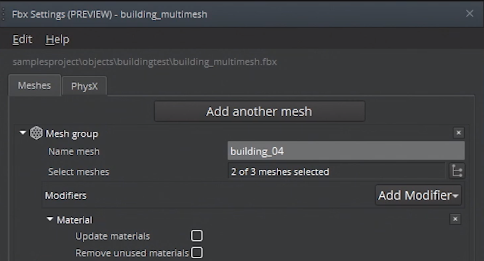
Lumberyard FBX Importer
The importer allows developers to select meshes they wish to include in the import.
Mannequin Preview Setup Tool
Designed and managed updates to Mannequin animation systems. We Create a UI that eliminates the need to hand edit .xml to generate a Mannequin Preview file and reduced points of failure in 15 variables. We also reduced iteration time from 10 seconds to .5 seconds and reduced number of open windows required to author by 75%
Lua Script Integration
Implemented Lua script into the Lumberyard engine. My role was to create demos and use-cases and see how far I could push the lua scripting interface.
Animation Tech Evaluation
Worked along-side principal SDE to Evaluate animation systems and created recommendation document to integrate EmotionFX.
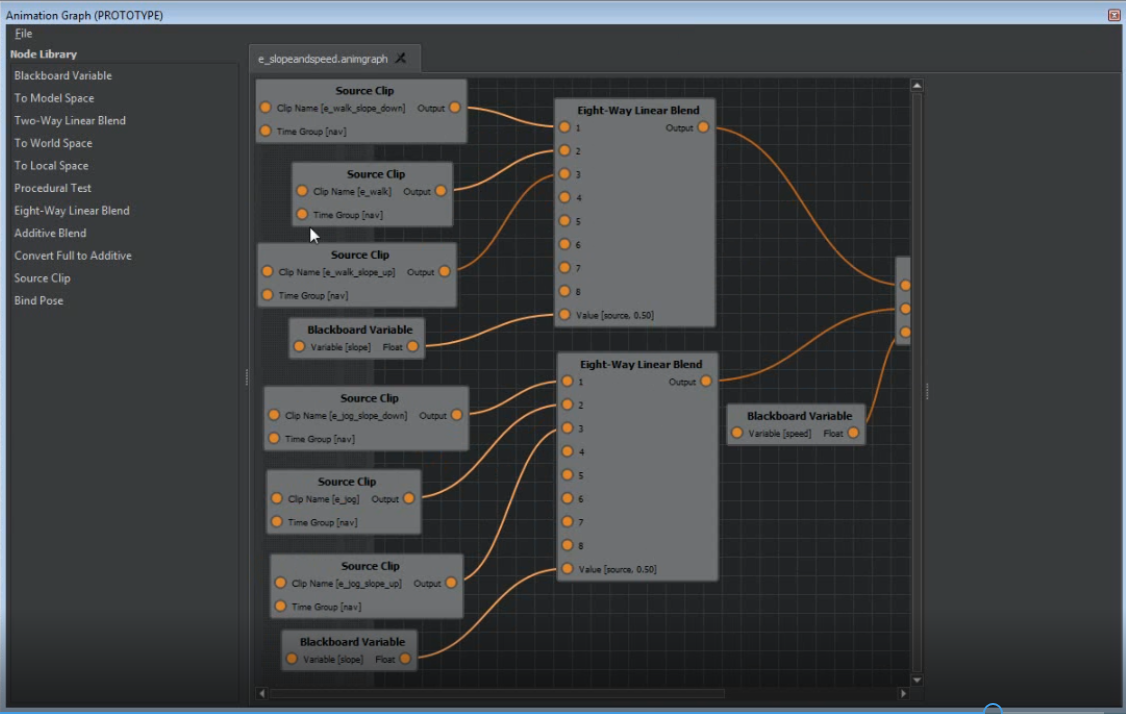
Animation Graph
Created requirements, demos and documentation for the Animation Graph prototype. This was the genesis of what eventually became the Script Canvas. Below is a screenshot of the prototype we released to get feedback on with stakeholders.